
Оформление заказа является одним из самых важных шагов покупки в интернет-магазине. Именно на этой странице пользователь принимает решение о покупке товара и вводит все необходимые данные для его доставки. Поэтому очень важно, чтобы процесс оформления заказа был максимально удобным и интуитивно понятным для пользователя.
В данной статье мы рассмотрим основные элементы и функции, которые помогут улучшить страницу оформления заказа. Мы расскажем о возможности создания чек-листа на этой странице, какими информационными полями можно дополнить форму заказа, а также о других инструментах, которые помогут сделать процесс оформления заказа более удобным и эффективным.
Чек-лист на странице оформления заказа является отличным инструментом, который помогает пользователю не пропустить важные шаги и действия при оформлении заказа. Создание чек-листа позволяет систематизировать весь процесс и дает возможность пользователям видеть, какие шаги уже выполнены и какие еще предстоит выполнить. Это особенно полезно при оформлении заказа, которое может состоять из нескольких этапов, например, выбор товара, ввод данных для доставки, оплата и подтверждение заказа.
Разработка интуитивно понятного интерфейса

В разработке веб-приложений особое внимание уделяется созданию интерфейса, который был бы интуитивно понятным для пользователей. Интуитивно понятный интерфейс позволяет пользователям максимально быстро и удобно взаимодействовать с приложением, не загружаясь изучением инструкции или поиском нужной функциональности. Такой интерфейс помогает повысить удовлетворенность пользователя от использования приложения и увеличить его продуктивность и эффективность.
Чтобы разработать интуитивно понятный интерфейс, разработчики следуют ряду принципов и рекомендаций. Во-первых, важно обеспечить простоту и понятность интерфейса. Сложные и запутанные элементы или функции могут вызывать затруднение у пользователей. Необходимо использовать понятные и лаконичные названия для элементов интерфейса, а также избегать перегруженности информацией. Вместо этого лучше использовать последовательное расположение элементов, которое позволяет легко отслеживать важные шаги и прогресс в использовании приложения.
Некоторые принципы для разработки интуитивно понятного интерфейса:
- Ясность и единообразие — все элементы интерфейса должны быть понятными и иметь одинаковый вид и поведение. Это позволяет пользователям быстро ориентироваться и использовать функции с минимальным количеством ошибок и недоразумений.
- Использование знакомых элементов — в разработке интерфейса следует опираться на уже устоявшиеся стандарты и конвенции, чтобы пользователи быстро распознали знакомые элементы и смогли без труда интерагировать с приложением.
- Ясные подсказки и инструкции — важно предоставить пользователям понятную информацию о функциональности и возможностях приложения, а также ясные инструкции по выполнению задач или процессов. Это поможет пользователю быстрее ориентироваться в функционале приложения и сократить время на освоение новых возможностей.
- Удобство и доступность — приложение должно быть удобным в использовании для пользователей разного уровня опыта. Особое внимание следует уделить доступности для пользователей с ограниченными возможностями, обеспечивая возможность работы с помощью клавиатуры или голосового управления.
Оптимизация скорости загрузки страницы

Одним из первых шагов в оптимизации скорости загрузки страницы является уменьшение размера файлов, отправляемых пользователям. Необходимо сжать изображения, используя современные методы сжатия, такие как WebP или JPEG 2000. Также рекомендуется объединить и минифицировать CSS и JavaScript файлы, чтобы уменьшить количество запросов к серверу.
Другим важным аспектом являются кэширование и компрессия файлов. Для этого можно использовать HTTP-заголовки, чтобы указать браузерам, как долго хранить копии файлов в кэше. Кроме того, можно включить сжатие файлов на сервере, чтобы уменьшить их размер при передаче по сети.
Также рекомендуется использовать Content Delivery Network (CDN), чтобы ускорить загрузку файлов. CDN распределяет копии вашего сайта по серверам, расположенным ближе к пользователям, что уменьшает время ответа от сервера и ускоряет загрузку страницы.
Необходимо также уделять внимание оптимизации кода и структуры страницы. Избегайте излишнего использования вложенности тегов и CSS-селекторов. Также рекомендуется избегать использования слишком большого количества плагинов и скриптов, так как они могут замедлить загрузку страницы.
Кроме того, рекомендуется использовать асинхронную загрузку скриптов и отложенную загрузку изображений. Это позволяет браузеру загружать страницу параллельно и ускоряет время отображения контента.
В итоге, оптимизация скорости загрузки страницы является важным шагом для улучшения пользовательского опыта и повышения конверсии на сайте. Необходимо применять различные методы, такие как сжатие файлов, кэширование, использование CDN и оптимизацию кода и структуры страницы, чтобы достичь наилучшей производительности.
Итог
- Простота и интуитивность интерфейса: Упрощение процесса и предоставление пользователям понятных инструкций поможет избежать путаницы и снизить вероятность ошибок при оформлении заказа.
- Минимизация количества шагов: Уменьшение количества страниц и форм, которые необходимо заполнить, сокращает время на оформление заказа и повышает удобство для пользователя.
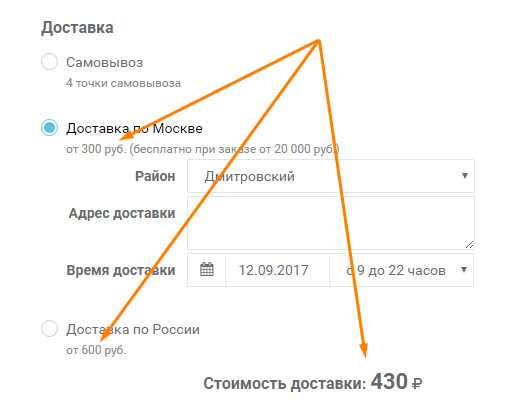
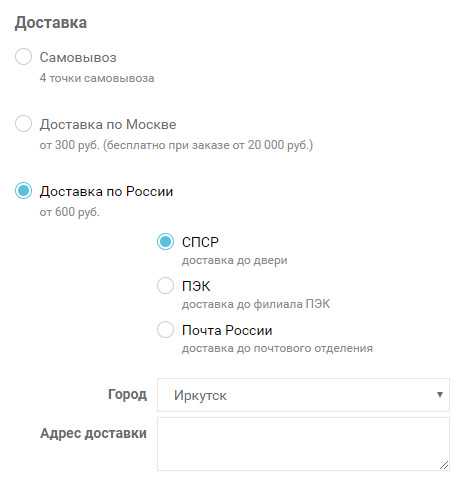
- Предоставление информации о заказе: Детальное отображение выбранных товаров, их стоимости, сроки доставки и другие детали помогут пользователям быть уверенными в своем выборе и готовыми к оформлению заказа.
- Возможность редактирования и изменения заказа: Предоставление возможности вносить изменения в заказ в любой момент до его окончательного подтверждения, позволит пользователям исправлять ошибки или изменять свои предпочтения.
- Клиентская поддержка: Обратная связь и техническая поддержка пользователей на всех этапах оформления заказа помощь пользователям, снижает вероятность отказов и повышает удовлетворенность клиентов.
Неважно, насколько качественный товар или услуга, если процесс их оформления вызывает трудности у покупателя. Улучшение процесса оформления заказа повысит удовлетворенность клиентов, усилит их лояльность к бренду и способствует росту продаж. Используйте предложенные рекомендации для оптимизации своего процесса оформления заказа и добивайтесь успеха в вашем бизнесе!
Наши партнеры: